Fin Mars 2018, Google a annoncé déployer l’indexation mobile first. On vous en dit plus sur ce que c’est, ce que cela induit pour votre business et votre site web et comment y répondre.
Index mobile first : qu’est-ce que c’est ?
Pour dire les choses simplement, la version mobile de votre site est désormais prioritaire sur la version desktop regardant l’indexation de votre site web : c’est précisément le mobile first.
Dit autrement, l’algorithme SEO Google passe d’abord sur vos pages mobiles avant de passer sur vos pages desktop. Le mobile est désormais priorisé. La qualité de votre site mobile, en particulier son temps de chargement, prime sur celle de votre version desktop ! Pourquoi ?
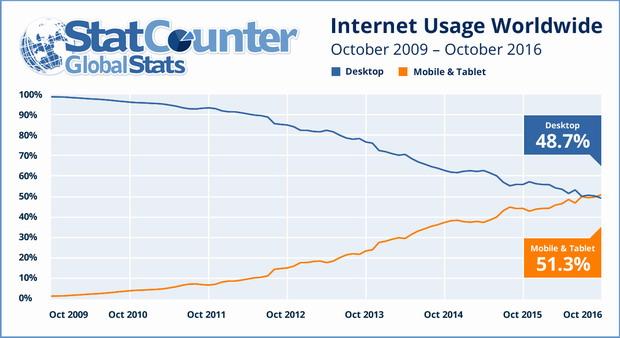
La réponse est d’une évidence confondante : les connexions mobiles sont en train de prendre le pas sur les connexions desktop. Ça y est nous sommes mobiles !!
A l’échelle mondiale, les courbes desktop versus mobile se sont croisées dès Octobre 2016. La tendance ne fait que s’accentuer depuis.

Au delà de l’usage, en France, plus de 50% de la recherche s’effectue désormais sur mobile. C’est une raison plus que suffisante pour que Google fasse de l’index mobile first et donc de l’optimisation de votre offre digitale sur mobile une priorité absolue.
Le business de Google repose sur la qualité de l’information délivrée sur son moteur de recherche. Si les réponses offertes par les pages de résultats ne répondent pas aux usages mobile des internautes, les internautes pourraient bouder le moteur de recherche californien.
Pire, les annonceurs pourraient diminuer leurs investissements Adwords ! Nous n’en sommes pas là ! D’autant plus que Google met toute la pression nécessaire pour que votre site soit mobile friendly et que vous respectiez la norme mobile first. Si votre site ne respecte pas les contraintes techniques votre référencement naturel en pâtira fortement mais aussi votre taux de conversion !
Ne perdez pas de vue qu’en ne répondant pas à l’attente de Google, vous ne répondez pas non plus à l’attente du marché et de votre cible qui est de plus en plus mobile ! A ce sujet consultez notre article Taux de conversion Google Adwords: comment optimiser ses campagnes ?
Votre site est-il Mobile friendly ?
De façon générale, si votre site mobile est identique à votre site desktop (responsive webdesign encouragé par Google) vous devriez être préservé d’un impact négatif sur l’indexation de votre site. Si vous avez un site mobile distinct de votre site desktop veillez à vérifier les points suivants :
> Concernant le contenu de votre site mobile, veillez à ce qu’il soit riche et original. Assurez-vous qu’il soit dans un format optimisé pour une lecture sur mobile (edito, visuels, vidéos).
> Assurez vous que les données structurées sont bien renseignées (articles, événements, restaurants, produits, films, livres…) car Google s’appuie sur ces éléments pour structurer les données remontées dans la page de résultat de recherche. Ces données doivent être identiques sur desktop et mobile.
> Même chose pour les méta données (title et description) qui doivent être identiques sur desktop et mobile.
> Si vous utilisez des url différentes pour votre site desktop et votre site mobile, il faut utiliser les éléments link rel= »canonical » et link rel= »alternate » pour lier les deux versions. Même principe si votre site présente des versions dans des langues différentes. Adaptez les éléments link rel= »hreflang » en fonction de la version du site explorée par l’utilisateur.
> Pour finir assurez vous que votre serveur soit correctement dimensionné, pour recevoir une fréquence d’exploration de Google plus fréquente.
Pour aller plus loin consultez notre article Site mobile: comment tester sa qualité avec Google ?
De façon générale veillez à la qualité ergonomique de votre site mobile, l’information doit-être facilement accessible et le tunnel de conversion optimal pour le meilleur taux de conversion.
Élément crucial s’il en est : la rapidité de chargement de votre site.
Speed up : 5 obstacles à franchir pour prendre de la vitesse sur mobile
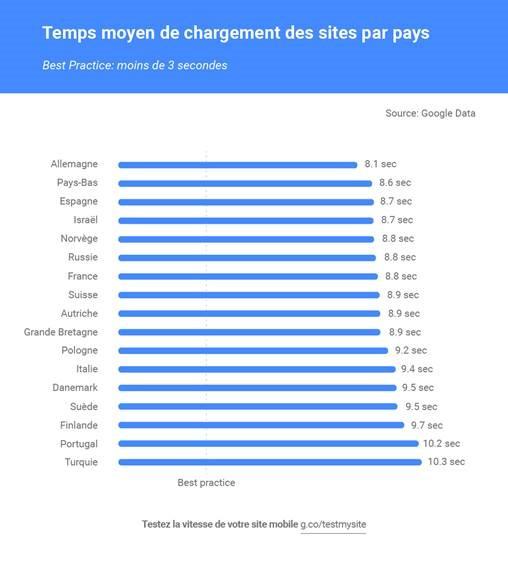
En moyenne le temps de chargement des sites mobiles français est de 10 secondes avec une connexion 3G. Il a été montré que 1 visiteur sur 2 abandonne après 3 secondes de chargement et chaque seconde perdue représente 12% de conversions perdue sur le site.
Autant dire que la vitesse de chargement de votre site mobile est stratégique pour votre business.

Vous pouvez tester la rapidité de chargement de votre site sur mobile via Google PageSpeed. Pour optimiser le temps de chargement de votre site mobile, il y a 5 points de contrôle à privilégier. Les voici.
> Javascript : les javascripts empêchent trop souvent l’affichage du contenu au-dessus de la ligne de flottaison. Si possible privilégiez les javascripts en asynchrone.
> Ressources : les requêtes serveur consomment beaucoup de bande passante. Réduisez au maximum le temps de réponse du serveur en optimisant l’utilisation du cache du navigateur. Concaténez les ressources pour limiter les requêtes.
> Images : il s’agit de la ressource la plus lourde. Veillez à les compresser et utiliser des formats pour smartphone.
> Polices : renoncez aux polices personnalisées ou limitez leur utilisation aux titres et éléments indispensables.
> Redirections : chaque redirection peut engendrer un retard de chargement d’une seconde en 3G. Identifiez les et le cas échéant supprimez les.
En conclusion, si vous avez coché toutes les cases ci-dessus, tout va bien même si vous devez faire des contrôles réguliers pour rester au top, notamment en référencement naturel. Si ce n’est pas le cas, il n’est pas trop tard, mais ne traînez pas car votre taux de conversion en dépend.



